How can we help?
This knowledge base was built using the Echo knowledge base plugin
-
Getting Started
-
Widgets
-
Knowledge Base Widgets
Library of Presets
4.2 out Of 5 Stars
6 ratings
| 5 Stars | 50% | |
| 4 Stars | 33% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 17% |
What is Preset?
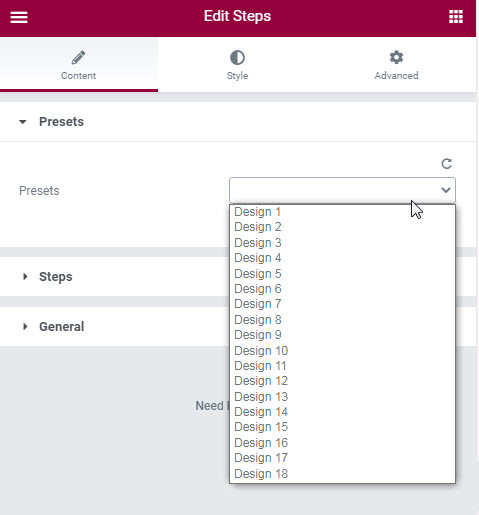
Every widget from the Creative add-ons has several presets listed in the “Content” section of Elementor editor. For example, Steps widget has the following preset designs:
Each Preset applies a certain style to the widget by storing specific configuration values that represent that style.
For example, one style can color a widget background in blue and set the text size to 12.
Using presets will allow you to quickly set a widget’s look and style a certain way without the need to spend time setting all related configurations.
Once you select the preset, you can further customize the widget’s look and style.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
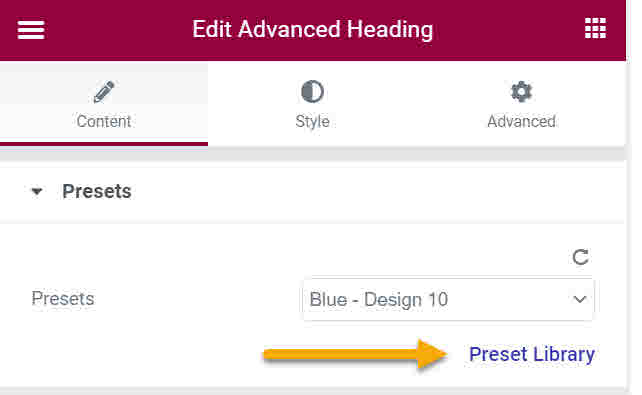
Preset Library
Underneath the Presets drop down is a link to the Preset Library.
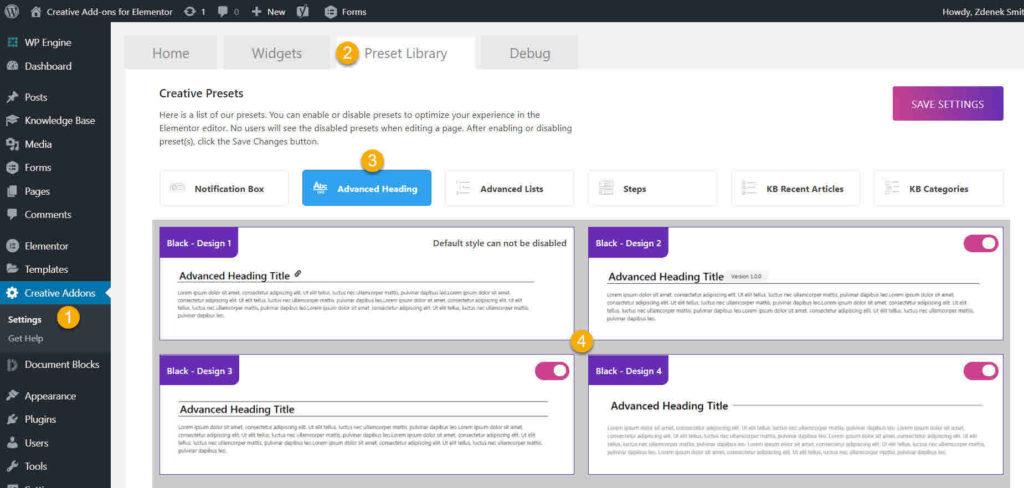
Preset Library has two functions:
a) You can easily see all preset styles and compare them to each other
b) You can disable presets that you don’t like. Disabled presets will not show in a widget’s presets drop down. It will make it easier to select the preset you prefer.
4.2 out Of 5 Stars
6 ratings
| 5 Stars | 50% | |
| 4 Stars | 33% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 17% |