How can we help?
This knowledge base was built using the Echo knowledge base plugin
-
Getting Started
-
Widgets
-
Knowledge Base Widgets
Advanced Lists
5 out Of 5 Stars
2 ratings
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Overview
The Advanced List widget can display lists in different styles. It is easier to create multiple indented levels as well.
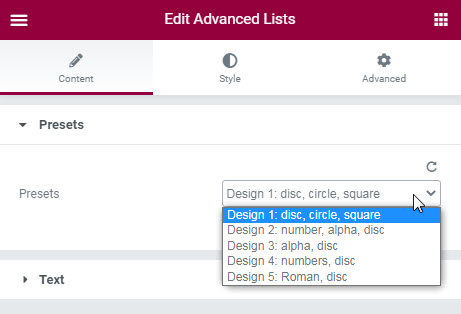
Presets
Our Advanced list has five presets to choose from. These presets control the initial style that you can further customize.
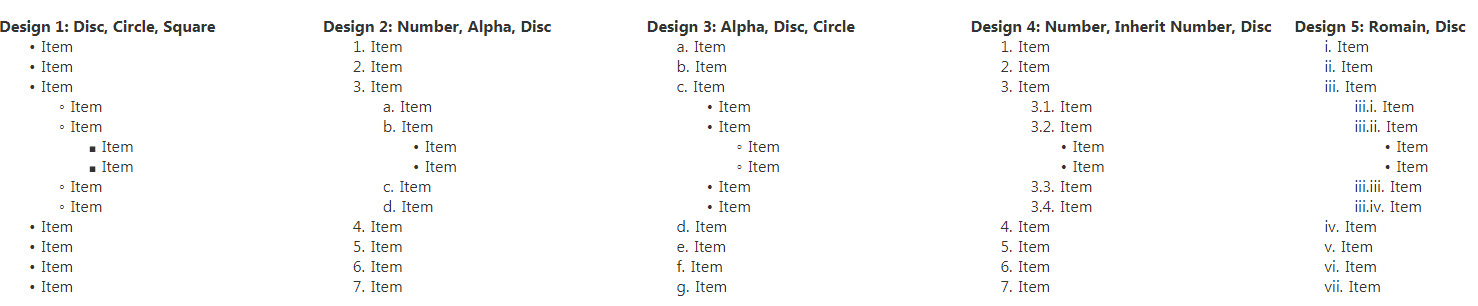
Examples
Preset Library
Each of our widgets has presets. A preset is a predefined configuration that applies certain styles so that you don’t need to spend time configuring one. You can further customize each preset.
We currently have 5 preset styles to choose from to get you started quickly.
To learn more about the Presets and how to use them, click here.
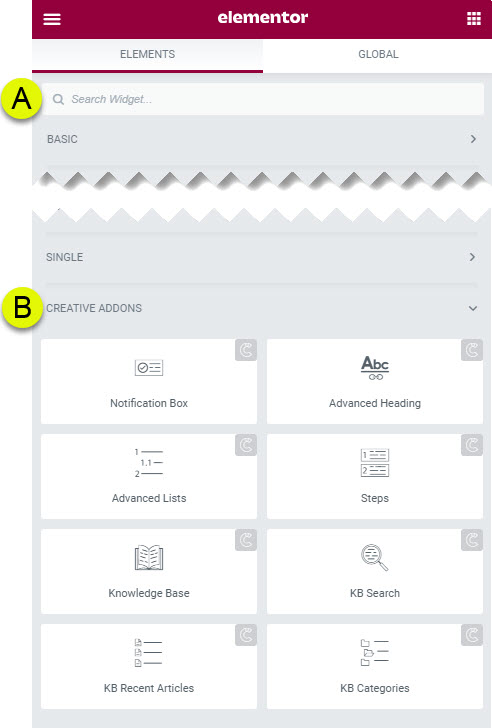
How to Use the Widget
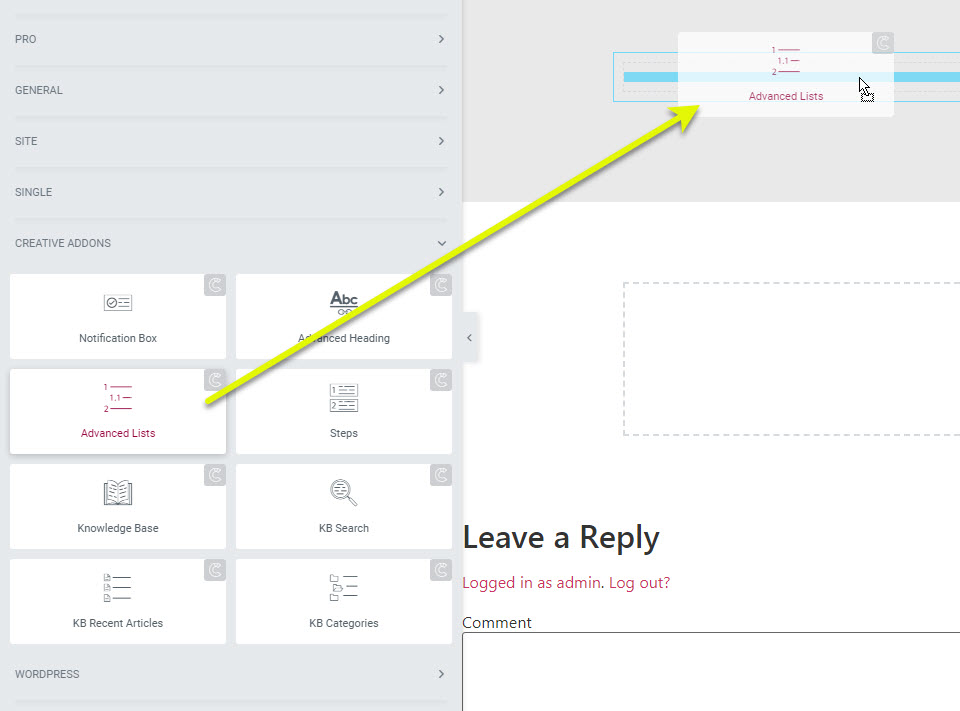
1 Find the Widget
4 Setting Overview
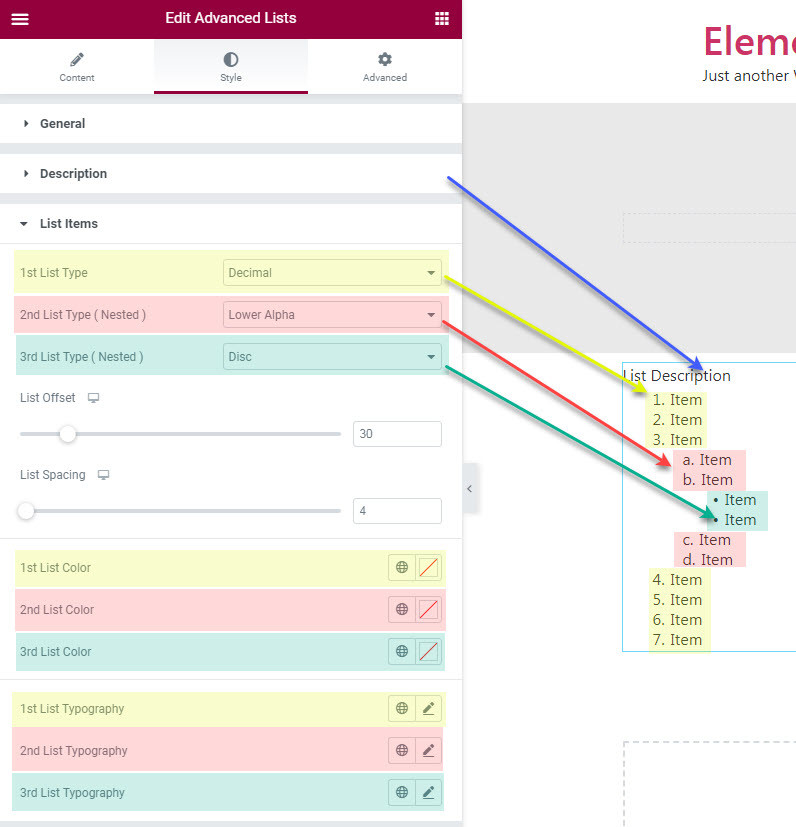
The Advanced list has three sections to control the widget.
- General - controls basic settings
- Description - controls the description above the list
- List Item - controls the list items
- 1st list - controls the first level of the list
- 2nd list - controls the second level of the list
- 3rd list - controls the third level of the list

This article was built with the Best Knowledge base on the market.
5 out Of 5 Stars
2 ratings
| 5 Stars | 100% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |