How can we help?
This knowledge base was built using the Echo knowledge base plugin
-
Getting Started
-
Widgets
-
Knowledge Base Widgets
You are here:
Views174
byDave
Print
Features List Widget
4.8 out Of 5 Stars
2 ratings
| 5 Stars | 50% | |
| 4 Stars | 50% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
Overview
Copy the URL link to this section to share
Showcase your product features in a list format. Show prominent style to instantly catch reader’s attention.
Advanced Heading Title
Copy the URL link to this section to share
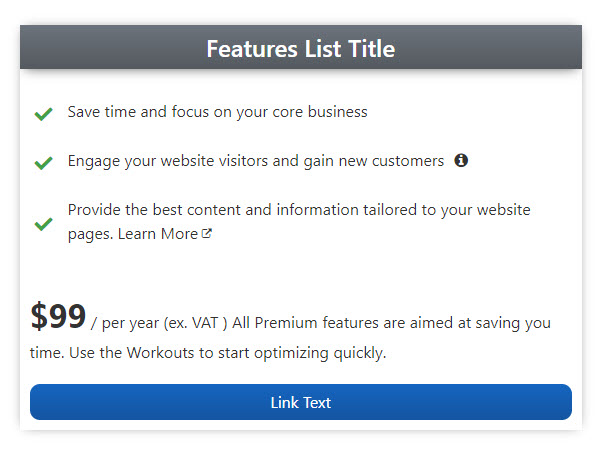
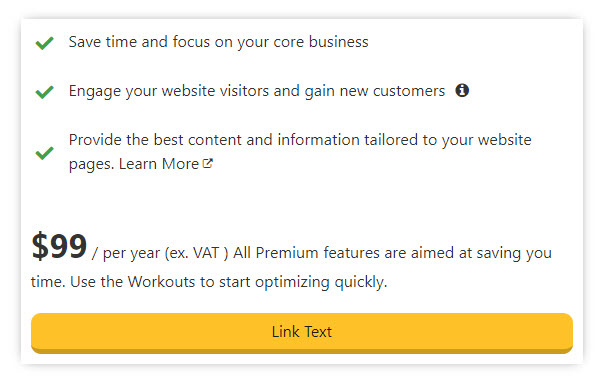
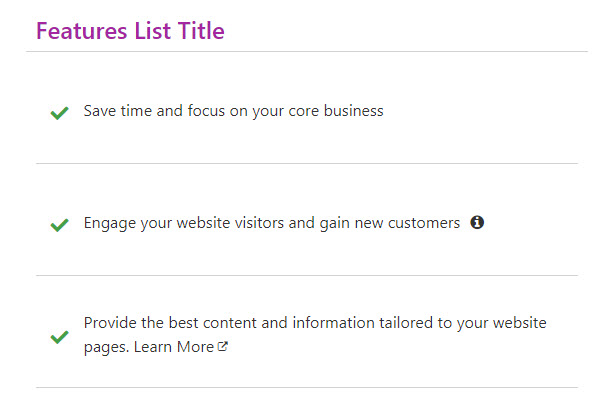
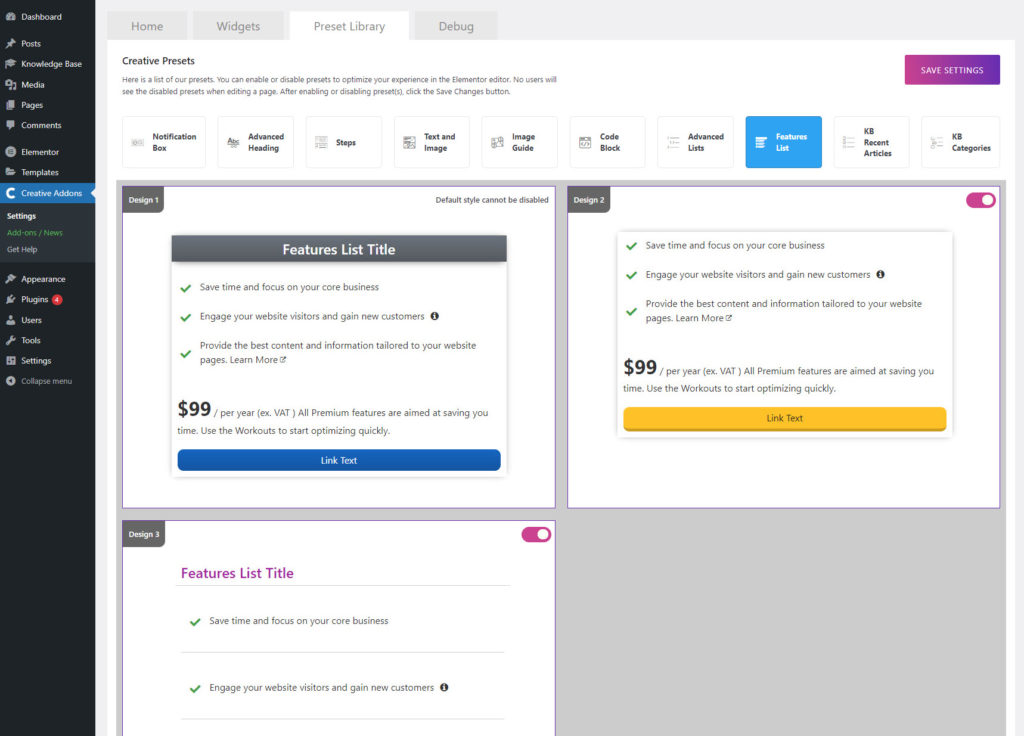
Preset Examples
Copy the URL link to this section to share
See More Examples
Click here to see other examples
We have additional examples on our Widgets demo page.
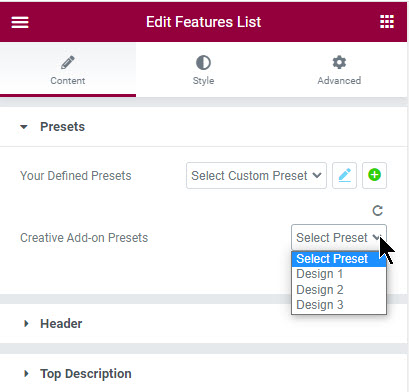
Preset Library
Copy the URL link to this section to share
Each of our widgets has presets. A preset is a predefined configuration that applies certain styles so that you don’t need to spend time configuring one. You can further customize each preset.
We currently have 3 preset styles to choose from to get you started quickly.
To learn more about the Presets and how to use them, click here.
How to Use the Widget
Copy the URL link to this section to share
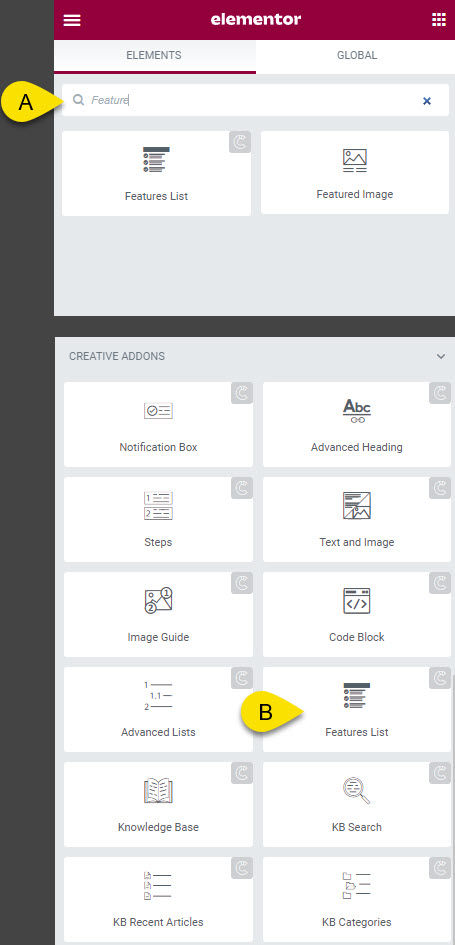
1 Find the Widget
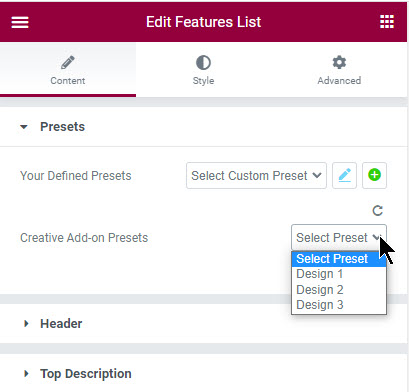
2 Choose your Initial Preset
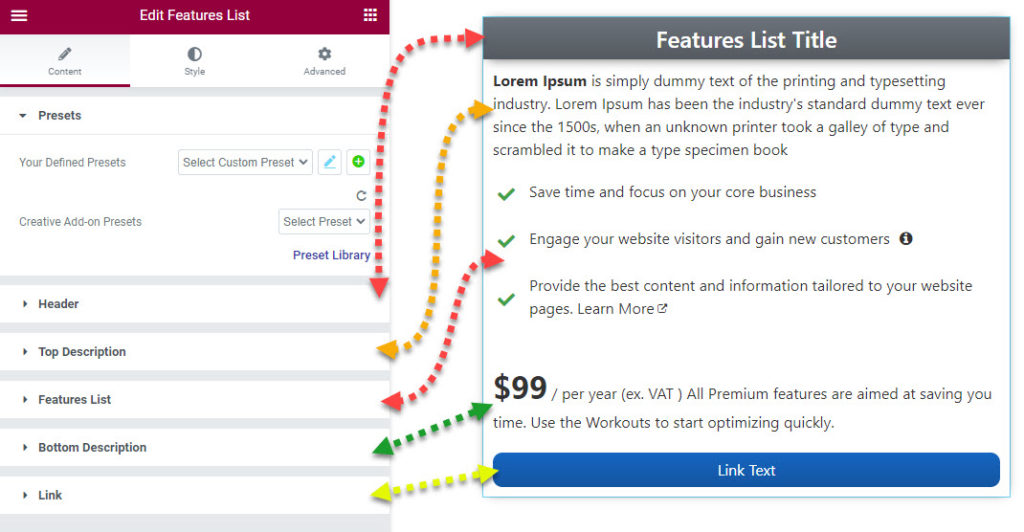
3 Settings Overview
The Features List widget has five configurable sections:
- Header - configure Title, Subtitle, Background colors and fonts.
- Top Description - configure Colors , Fonts, Size.
- Features List - add more list items, Icons, Info text and more
- Bottom Description - configure Colors , Fonts, Size.
- Link - setup URL, text, Colors.
Was this article helpful?
4.8 out Of 5 Stars
2 ratings
| 5 Stars | 50% | |
| 4 Stars | 50% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
5
Tags: