How can we help?
This knowledge base was built using the Echo knowledge base plugin
This knowledge base was built using the Echo knowledge base plugin
After you install and activate the Creative Add-ons plugin, use its widgets as follows.
Copy the URL link to this section to share
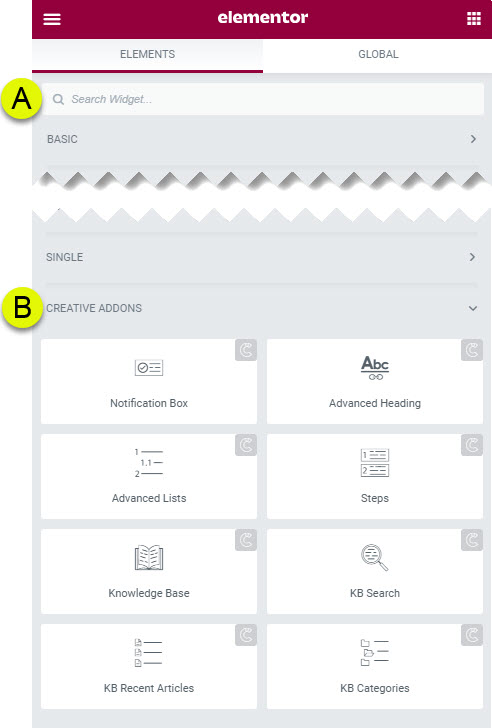
You can locate our widgets in two ways:
A) Search for the widget using the Elementor search box. Type in a keyword.
B) Find the CREATIVE ADDONS section where you can choose our widgets.


About this Knowledge Base
This article was built with the Best Knowledge base on the market.
Copy the URL link to this section to share
Every widget from the Creative add-ons has several presets listed in the “Content” section of Elementor editor. For example, Steps widget has the following preset designs:
Each Preset applies a certain style to the widget by storing specific configuration values that represent that style.
For example, one style can color a widget background in blue and set the text size to 12.
Using presets will allow you to quickly set a widget’s look and style a certain way without the need to spend time setting all related configurations.
Once you select the preset, you can further customize the widget’s look and style.
Warning, Tip, Notice, or Information
Write a short description to inform or warn users, or to provide more details.
Warning, Tip, Notice, or Information
Write a short description to inform or warn users, or to provide more details.
Warning, Tip, Notice, or Information
Write a short description to inform or warn users, or to provide more details.
Warning, Tip, Notice, or Information
Write a short description to inform or warn users, or to provide more details.
Copy the URL link to this section to share
Underneath the Presets drop down is a link to the Preset Library.
Preset Library has two functions:
a) You can easily see all preset styles and compare them to each other
b) You can disable presets that you don’t like. Disabled presets will not show in a widget’s presets drop down. It will make it easier to select the preset you prefer.
Copy the URL link to this section to share
Making professional sites is very time-consuming if one has to manually set each widget across multiple pages to look the same. To reduce the effort to manualy duplicate styles and settings, use the Custom Presets feature.
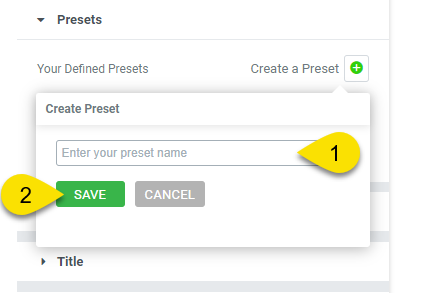
Every widget from the Creative add-ons has the feature to save custom design and settings as a new Custom Preset to be then easily applied to similar widgets across the site.
Copy the URL link to this section to share

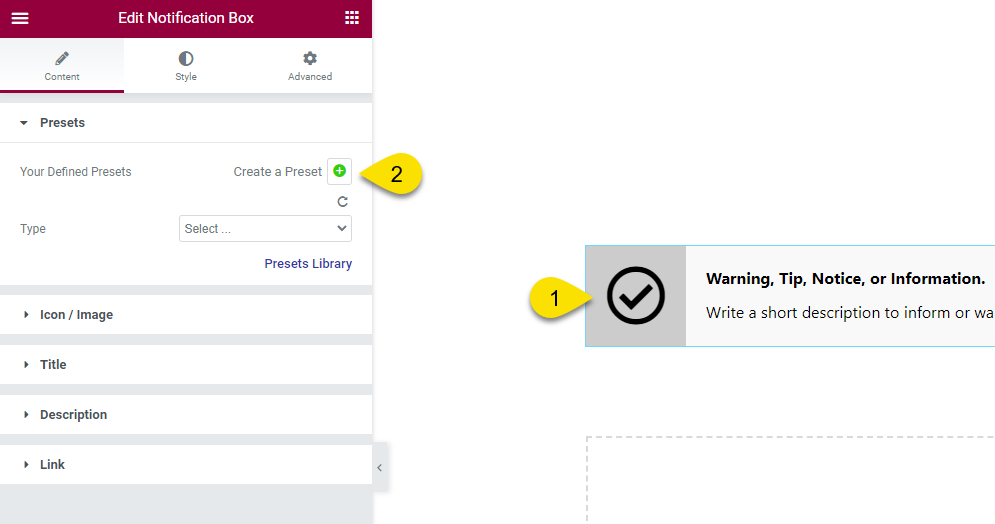
Initially a drop down with existing Custom Presets will be hidden until the first Custom Preset is created:

Copy the URL link to this section to share
Choose a Creative Add-ons widget to override existing Custom Preset:
Copy the URL link to this section to share
Choose a Creative Add-ons widget to apply your preset.
Note: If you do not have any created yet, you will not see the drop down, only the plus icon to create one.
This article was built with the Best Knowledge base on the market.

Creative addons by the team who created Echo Knowledge Base

Yes, you can download our free Elementor Add-on here.
Creative add-on works with most themes, if you have any concerns or issues, please don't hesitate to reach out. Click on the Contact us tab to submit a ticket.
