How can we help?
This knowledge base was built using the Echo knowledge base plugin
-
Getting Started
-
Widgets
-
Knowledge Base Widgets
You are here:
Views178
byDave
Print
Custom Presets
4.5 out Of 5 Stars
1 rating
| 5 Stars | 0% | |
| 4 Stars | 100% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
What are Custom Presets?
Copy the URL link to this section to share
Making professional sites is very time-consuming if one has to manually set each widget across multiple pages to look the same. To reduce the effort to manualy duplicate styles and settings, use the Custom Presets feature.
Every widget from the Creative add-ons has the feature to save custom design and settings as a new Custom Preset to be then easily applied to similar widgets across the site.
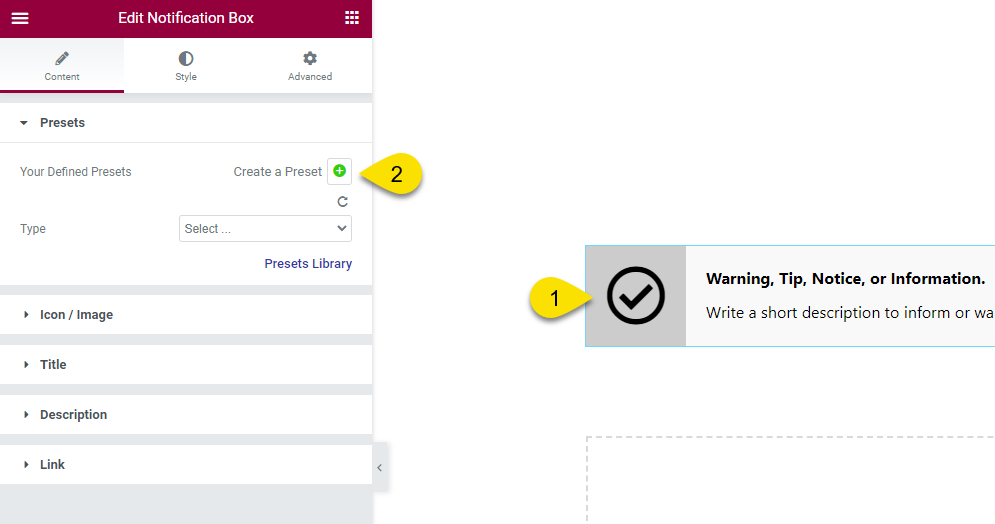
How to Create a Custom Preset
Copy the URL link to this section to share
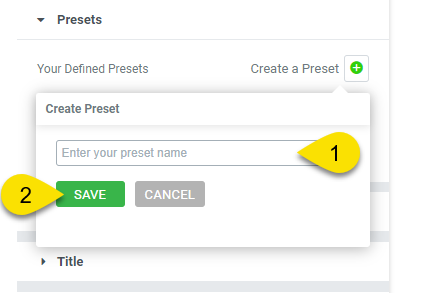
1 Creating a new Preset

Initially a drop down with existing Custom Presets will be hidden until the first Custom Preset is created:
- Select the Widget you wish to edit.
- In the Content Tab, Presets section. Click the Plus Icon
2 Setting the Custom Preset Name
- Enter the name of the new Custom Preset. The name should indicate the purpose of the preset so that it is easy for others to choose when adding similar widgets to other pages.
- Click save

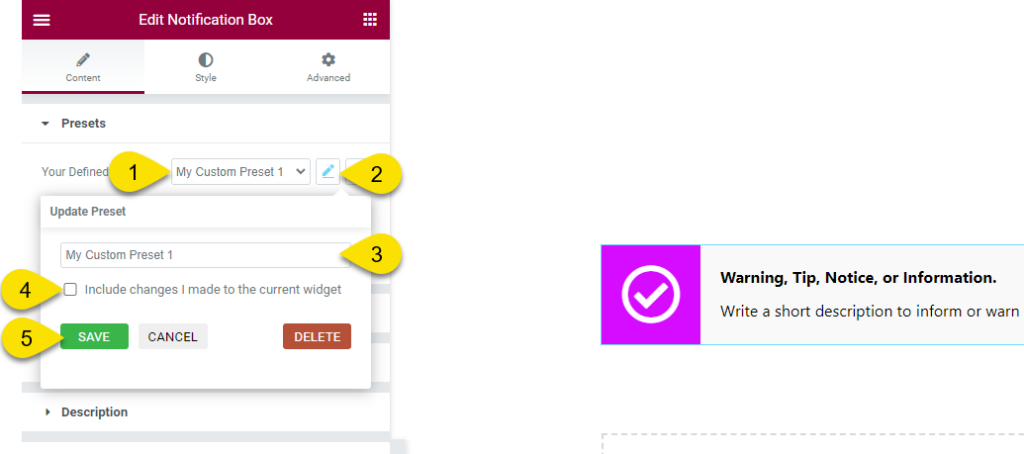
How to Update a Custom Preset
Copy the URL link to this section to share
Choose a Creative Add-ons widget to override existing Custom Preset:
- Select the Custom Preset to update
- Click on the pencil edit icon
- Optional: update the preset name
- Include changes: select if you want to update the Custom Preset based on the selected widget. Leave unselected if you want to just change the Custom Preset name.
- Click to save the changes.
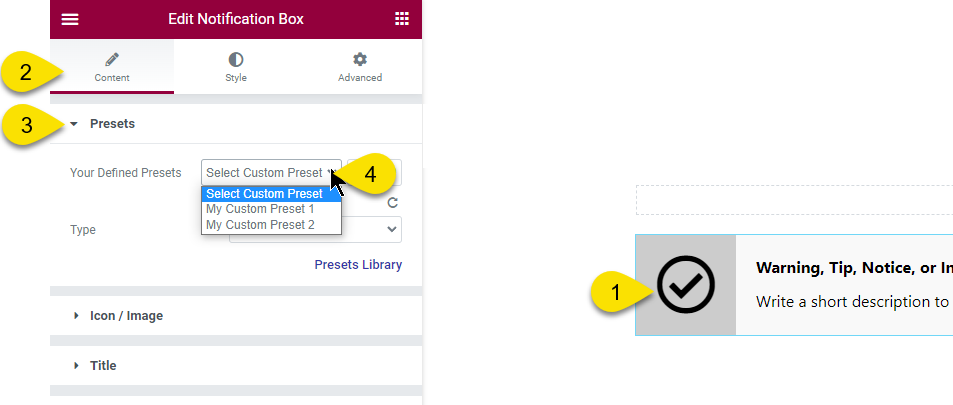
How to Apply Custom Preset?
Copy the URL link to this section to share

About this Knowledge Base
Get free Echo Knowledge Base
This article was built with the Best Knowledge base on the market.
Was this article helpful?
4.5 out Of 5 Stars
1 rating
| 5 Stars | 0% | |
| 4 Stars | 100% | |
| 3 Stars | 0% | |
| 2 Stars | 0% | |
| 1 Stars | 0% |
5
Tags: