How can we help?
This knowledge base was built using the Echo knowledge base plugin
-
Getting Started
-
Widgets
-
Knowledge Base Widgets
Notification Box
3.9 out Of 5 Stars
6 ratings
| 5 Stars | 67% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 17% | |
| 1 Stars | 17% |
Overview
The Notification box widget enables you to display a colored box to draw attention to an important piece of information.
They supply important information to users where they can see it clearly.
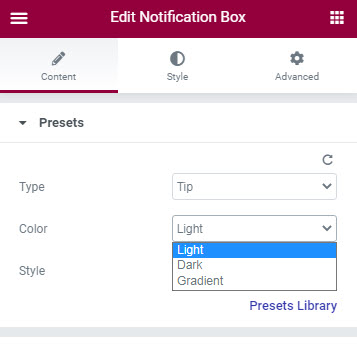
Presets -Notification Types
Our Notification boxes have four notification types to choose from. These presets control the initial style that you can further customize.
Examples
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
Write a short description to inform or warn users, or to provide more details.
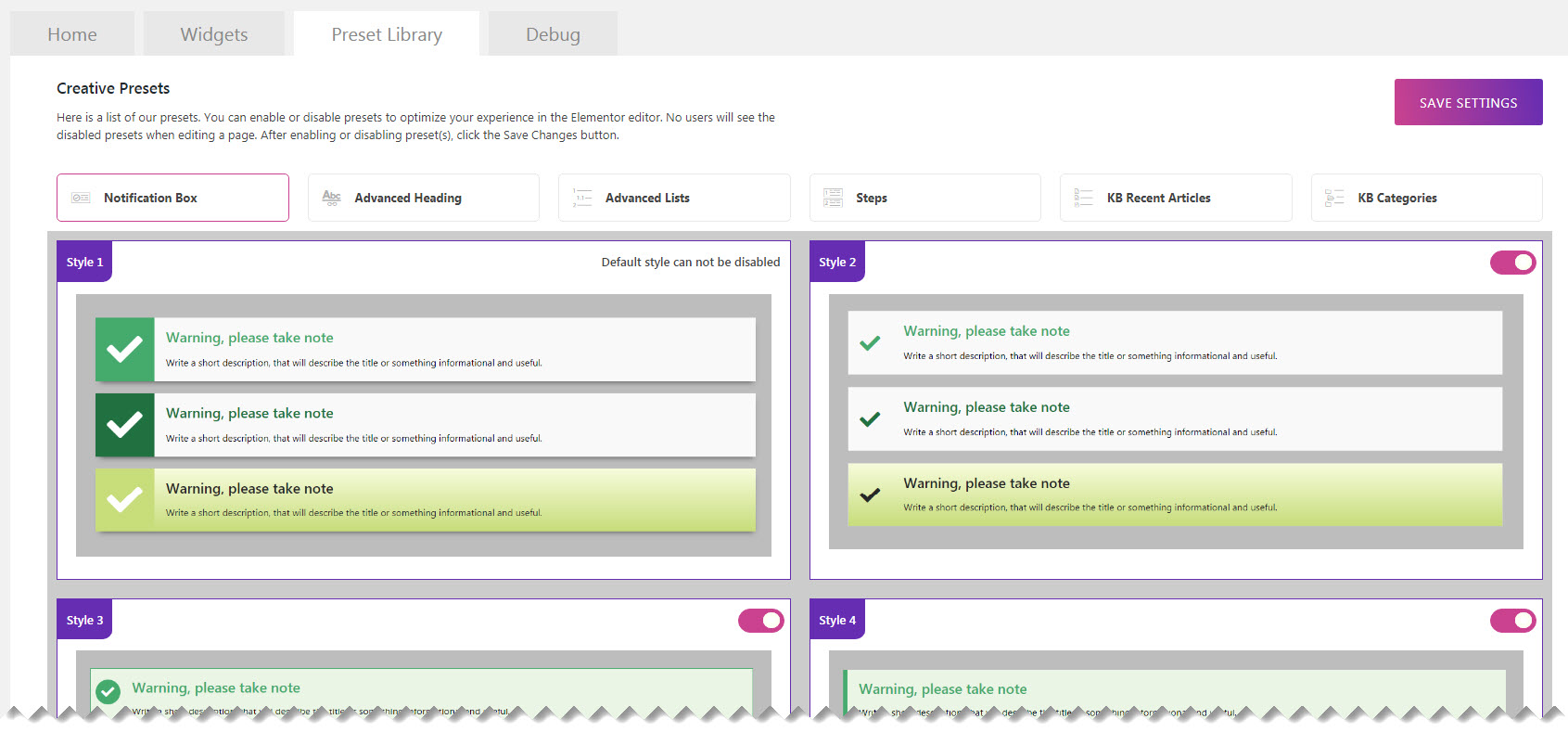
Preset Library
Each of our widgets has presets. A preset is like a predefined configuration that applies certain styles so that you don’t need to spend time configuring one. You can further customize each preset.
We currently have 7 preset styles to choose from to get you started quickly.
To learn more about the Presets and how to use them, click here.
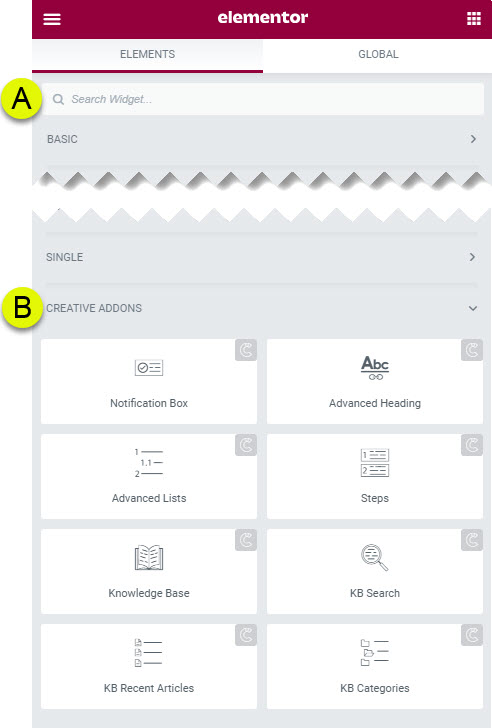
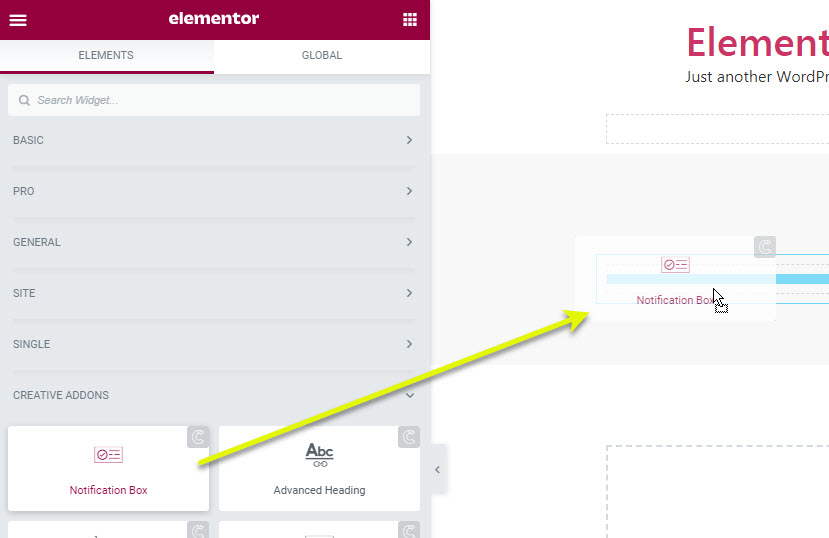
How to Use the Widget
1 Find the Widget
3 Choose your Initial Preset
4 Setting Overview
The Notification Box has four main areas that you can control
- Icon / Image - the Icon or Image. You can choose your own image or a selection of icons or no icon.
- Title - this is the title and you can change it's text values and the type of heading it is or none at all. Additionally, there are two general settings here as well.
- Layout Type: which controls the location of the image and text relative to each other.
- Structure: which controls the column sizes of the text and image.
- Description - this is the text below the title.
- Link - this is the Learn more button link that you can configure the text / Image / URL or turn it off entirely.

This article was built with the Best Knowledge base on the market.
3.9 out Of 5 Stars
6 ratings
| 5 Stars | 67% | |
| 4 Stars | 0% | |
| 3 Stars | 0% | |
| 2 Stars | 17% | |
| 1 Stars | 17% |